Da ich einige Facebook-Apps in PHP geschrieben habe, habe ich mir eine Umgebung aufgesetzt, in der ich mit allen Vor- und Nachteilen lokal entwickeln kann. Das schöne an dieser Umgebung ist, dass sie auch das Entwickeln für Open Graph unterstützt. Weiterhin kann ich mit ihr relativ schnell zwischen den verschiedenen Projekten wechseln und habe auf dem lokalen Server alle Konfigurationsmöglichkeiten.
Ich spreche OpenGraph an, weil Facebook auf den Server, auf dem die App läuft, zugreifen muss. Auch dies lässt meine Umgebung zu.
Der lokale Apache und die MySQL Datenbank
Da ich mich als Software-Entwickler sehe und nicht als Server-Administrator, setze ich ein fertiges Server-Paket ein. Mir wurde zwar öfter empfohlen, die einzelnen Server, Apache mit PHP und MySQL, einzeln zu installieren, damit ich diese kennenlerne und auch weiß, wie sie zu konfigurieren sind. Allerdings musste ich bisher äußerst selten einen produktiven Webserver aufsetzen und genau so selten, einen schon aufgesetzten Webserver konfigurieren. Mit anderen Worten: Ich sehe keinen Grund mir die Mühe der einzelnen Installation der Server zu machen, wenn ich mit einem Server-Paket deutlich schneller dazu komme, meine eigentliche Arbeit, das Entwickeln von Software, zu beginnen.
Derzeit verwende ich das Server-Paket wampServer auf meinem Windows 7 x64, da ich Schwierigkeiten mit dem Xampp Paket hatte, welches nicht als 64 Bit Version angeboten wurde.
Die Installation des Pakets würde vom eigentlichen Sinn dieser Anleitung ablenken, deshalb verweise ich auf die wampServer Homepage.
Erwähnenswert ist noch, dass ich bei mir XDebug eingeschaltet habe und dass man für die Entwicklung von Facebook-Apps die php_curl Extension (und ein installiertes cURL) braucht, wenn man die Facebook PHP Library vewenden will.
Da die verschiedenen Facebook Apps üblicherweise auf dem selben Server laufen (und aus anderen Gründen, siehe unten), habe ich einen eigenen vHost für alle Apps angelegt, der möglichst ähnlich (bis auf die xDebug-Extension) zum Produktiv-Server ist. Die zugehörige Definition in der <apache-verzeichnis>/conf/extra/httpd-vhosts.conf sieht folgendermaßen aus:
# Virtual Host for facebook apps
Listen 8080
<VirtualHost *:8080>
#<VirtualHost *:80>
ServerName various.local
ServerAlias *.dyndns.info
DocumentRoot D:/html/facebookapp1
#DocumentRoot D:/html/facebookapp2
<Directory D:/html/facebookapp1>
#<Directory D:/html/facebookapp2>
DirectoryIndex index.php
AllowOverride All
Order allow,deny
Allow from all
php_value short_open_tag off
</Directory>
</VirtualHost>
Hier ist zu beachten, dass einerseits der DocumentRoot und andererseits die <Directory> Direktive die gleichen Werte enthalten. Die Zeilen, die mit einem # beginnen, sind Zeilen, in denen Kommantare stehen. Indem ich nun die eine Zeile auskommentiere und in der darauffolgenden den # entferne, kann ich schnell von einem Projekt auf das andere umschalten. Zumindest, so schnell es der Apache erlaubt, denn dieser übernimmt die Änderungen in dieser Datei erst nach einem Neustart.
Dem versierten Leser fallen wohl noch die Zeile Listen 8080 zu beginn und das ServerAlias *.dyndns.info auf. Dazu komme ich nun.
Für Facebook erreichbar dank DynDNS
Für einige Funktionen nimmt Facebook Kontakt mit dem eigenen Server auf. Ein einfaches Beispiel ist der Wallpost-Dialog. Um diesen mit dem Javascript SDK anzuzeigen führt man folgende Funkion aus:
FB.ui({
method: 'stream.publish',
attachment: {
name: 'Titel',
description: 'Beschreibung',
href: 'http://myhostname.dyndns.info/',
media: [{
"type": "image",
"src": 'http://myhostname.dyndns.info/fbappicon.png'
}]
}
});
Hier will ich eigentlich nur auf die URL im Hash media eingehen. Dort wird per src die URL des Bildes angegeben, welches Facebook in seinem Wallpost-Dialog anzeigt. Damit Facebook dieses anzeigen kann, will Facebook es auf seinen Server laden, aber dies geht natürlich nur, wenn Facebook Zugriff auf dieses Bild hat. Wird das Bild auf localhost angeboten, hat Facebook dort natürlich keinen Zugriff.
Doch nicht jeder nennt eine feste IP Adresse sein eigen. Nun, zumindest die Produktivmaschine hat natürlich eine feste IP, aber die Entwicklungsmaschine sehr oft nicht. Bei mir, und ich denke bei vielen anderen, ist die Entwicklungsmaschine nämlich der PC zu Hause bzw. im Büro. Da man aber trotzdem testen will, wie das Bild in dem Dialog aussieht, oder ob Facebook es überhaupt findet, wäre es hilfreich, wenn man nicht erst den ganzen Code auf einen Server hoch laden muss. Oder noch schlimmer: Auf der Entwicklungsmaschine eine andere URL zum Bild angeben muss, die aber nicht automatisch beim hoch laden geändert wird.
Aus diesem Grund habe ich mir bei DynDNS einen Account gemacht, aber man kann das natürlich auch bei jedem anderen dynamic DNS Anbieter machen. In diesem steht stets die aktuelle IP Adresse des Routers, der mich mit dem Internet verbindet und macht ihn über eine Adresse der Form myhostname.dyndns.info erreichbar.
Auf diesem Router ist eine Portweiterleitung aktiv, die die Pakete, die auf Port 8080 ankommen, an meine Entwicklungsmaschine weiterleitet. Auch auf meiner Entwicklungsmaschine lauscht der Apache auf dem Port 8080 (das ist das Listen 8080 in der httpd-vhosts.conf, erste Zeile). Weiterhin wird im HTTP Header angegeben, welcher Host aufgerufen wurde. Dieser ist nun eben eine Subdomain von dyndns.info ist, daher das ServerAlias *.dyndns.info für den vHost.
OpenGraph
Hier möchte ich gleich noch mal anmerken, dass der Wallpost Dialog natürlich nur eines von vielen Beispielen ist, bei denen Facebook versuchen könnte, auf den Server zuzugreifen. Das wohlbekannte OpenGraph, zum Beispiel, identifiziert Objekte über ihre URL. Um die Eigenschaften dieses Objekts herauszufinden, versucht Facebook auf diese URL zuzugreifen. Dies geht dank der Konfiguration in diesem Artikel nun auch auf der Entwicklungsmaschine.
Übrigens ist der Wallpost Dialog nur eine Funktion auf das (Facebook-)Verb post auf ein Objekt im OpenGraph, welches durch das href im attachment-Hash identifiziert wird.
Als letztes muss man seine Facebook-App nur noch richtig einstellen
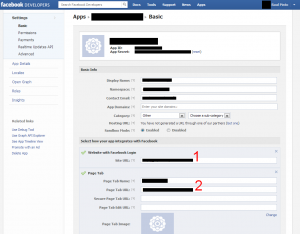
Einstellung der Facebook App
Die Facebook App stellt man eigentlich so ein, wie man es üblicherweise macht. Nur gibt man bei der „Site URL“ (1) und der „Page Tab URL“ (2) jeweils den DynDNS Domainnamen an und nicht localhost.

Das schöne ist hier, dass ja nun jedes Projekt unter der selben Adresse erreichbar ist. Das einzige was man machen muss, um ein anderes Projekt laufen zu lassen, ist die Kommentarzeichen in der lokalen httpd-vhosts.conf richtig zu setzen und Apache neu zu starten. Alles andere (Facebook Page Canvas, App ID, Datenbankverbindung, etc.) bleibt gleich.
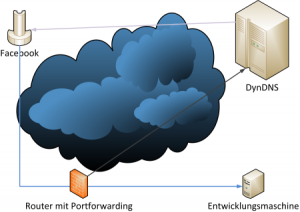
Grafische Darstellung
Der konzeptionelle Aufbau dieses Setups sieht also folgendermaßen aus:

Fazit
In diesem Artikel wurde beschrieben, wie man eine Entwicklungsumgebung schaffen kann, auf der man Facebook Apps in voller Funktionsvielfalt entwickeln kann. Dies schliesst einen lokalen Apache mit PHP und MySQL ein, der über das Serverpaket wampServer eingerichtet wurde. Auch kann man die OpenGraph Funktionen direkt auf der Entwicklungsmaschine verwenden und muss weder Dateien noch Datenbank dafür einen anderen Server laden.
Als netter Nebeneffekt kann man auch schnell zwischen den verschiedenen Apps, die man entwickelt (hat), umschalten.